The 'Element V2' mechanical keyboard features reactive real-time RGB lighting for any game | TechSpot

Amazon.com: COSTOM XVX M84 75% Wireless/Wired Mechanical Keyboard, Compact 84 Keys Hot Swappable Gaming Keyboard, N-Key Rollover RGB Custom Keyboard for Windows Mac PC Gamer (Coral Sea, Gateron Yellow Switch) : Video
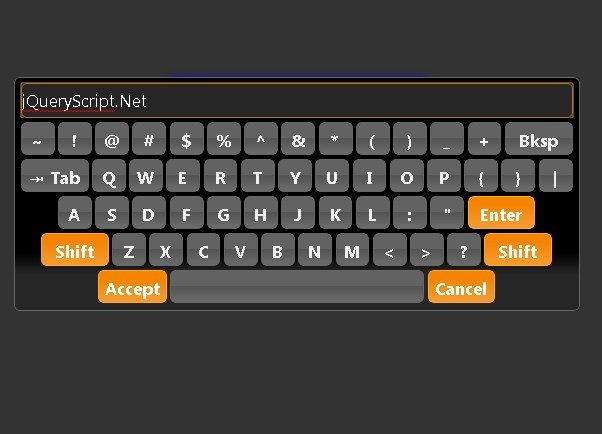
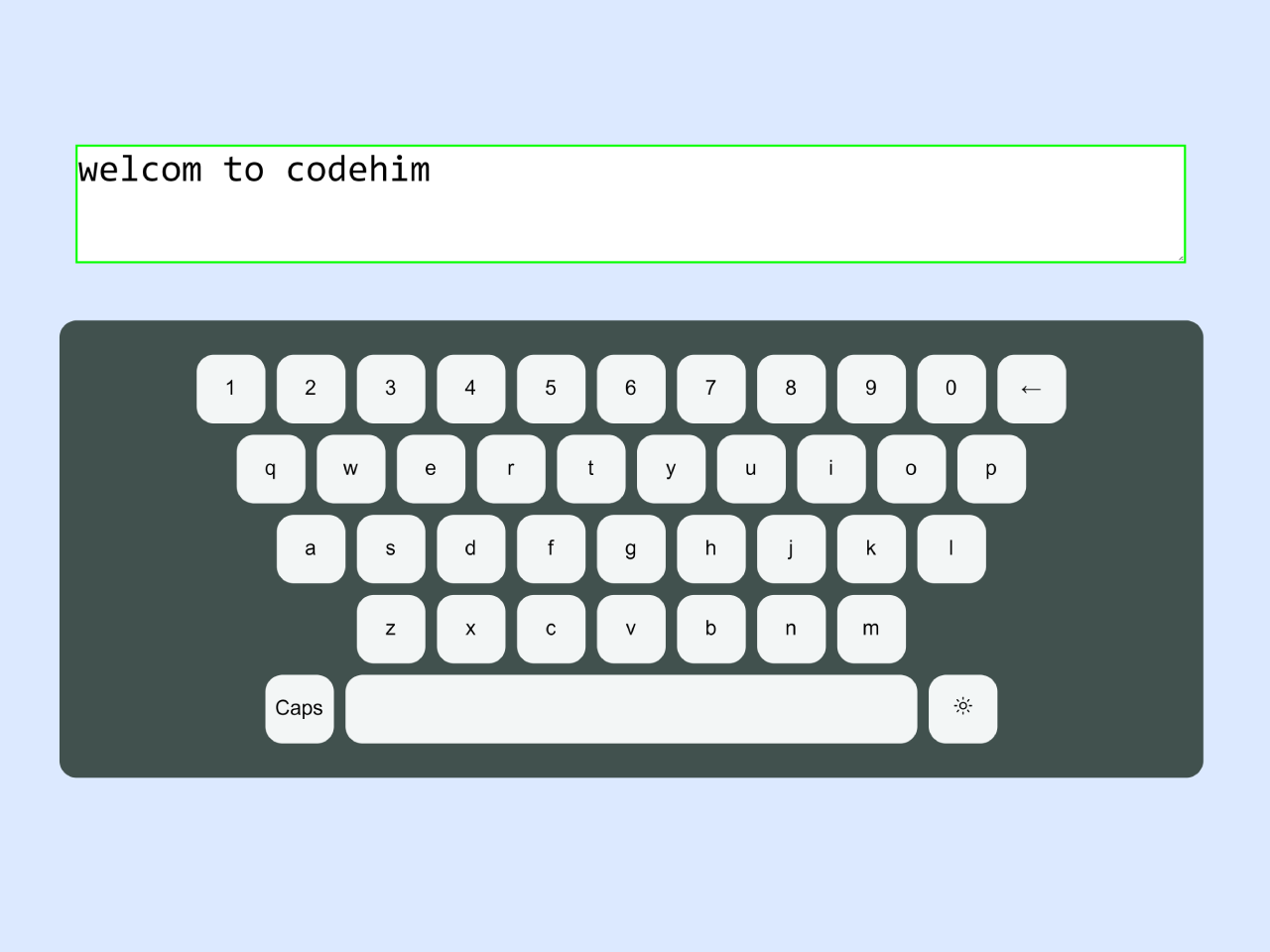
GitHub - justinribeiro/onscreen-keyboard-html5-canvas-multitouch: Multitouch keyboard implemented with HTML5 canvas, touch events API and Magictouch.js

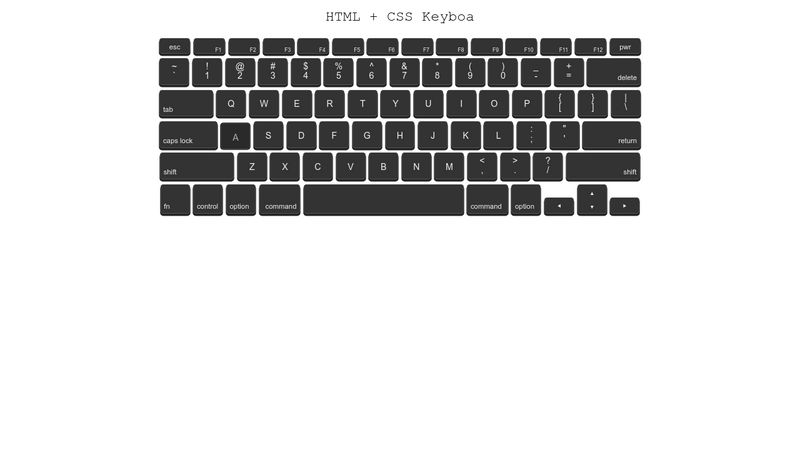
Black Keyboard With Html5 Button Stock Photo - Download Image Now - Business, Business Finance and Industry, Coding - iStock