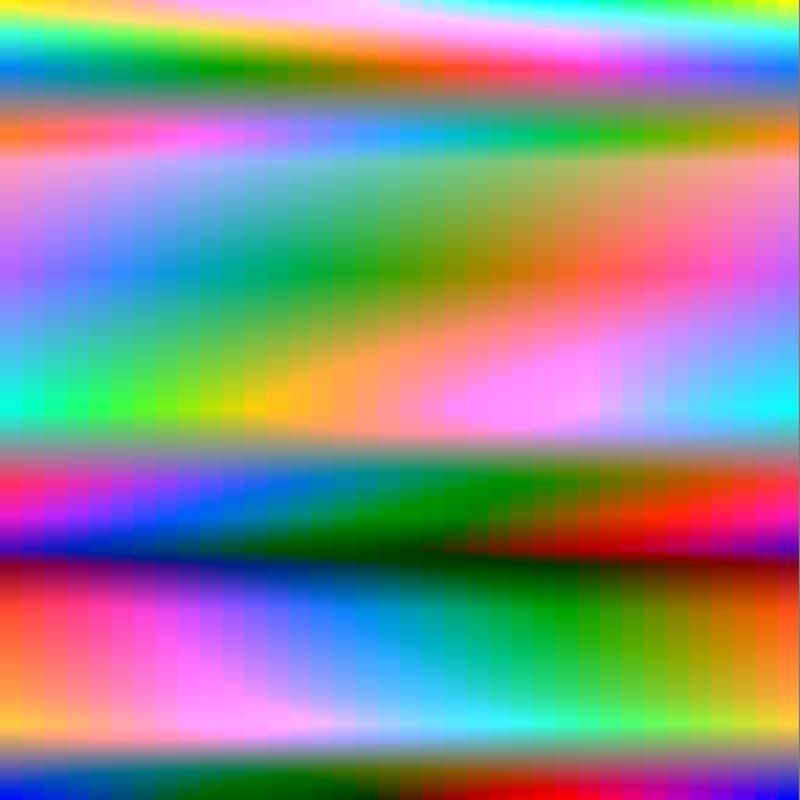
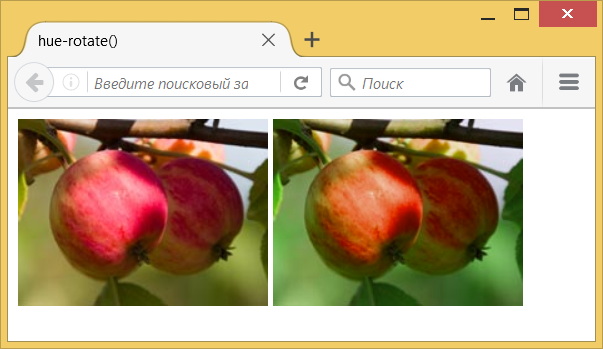
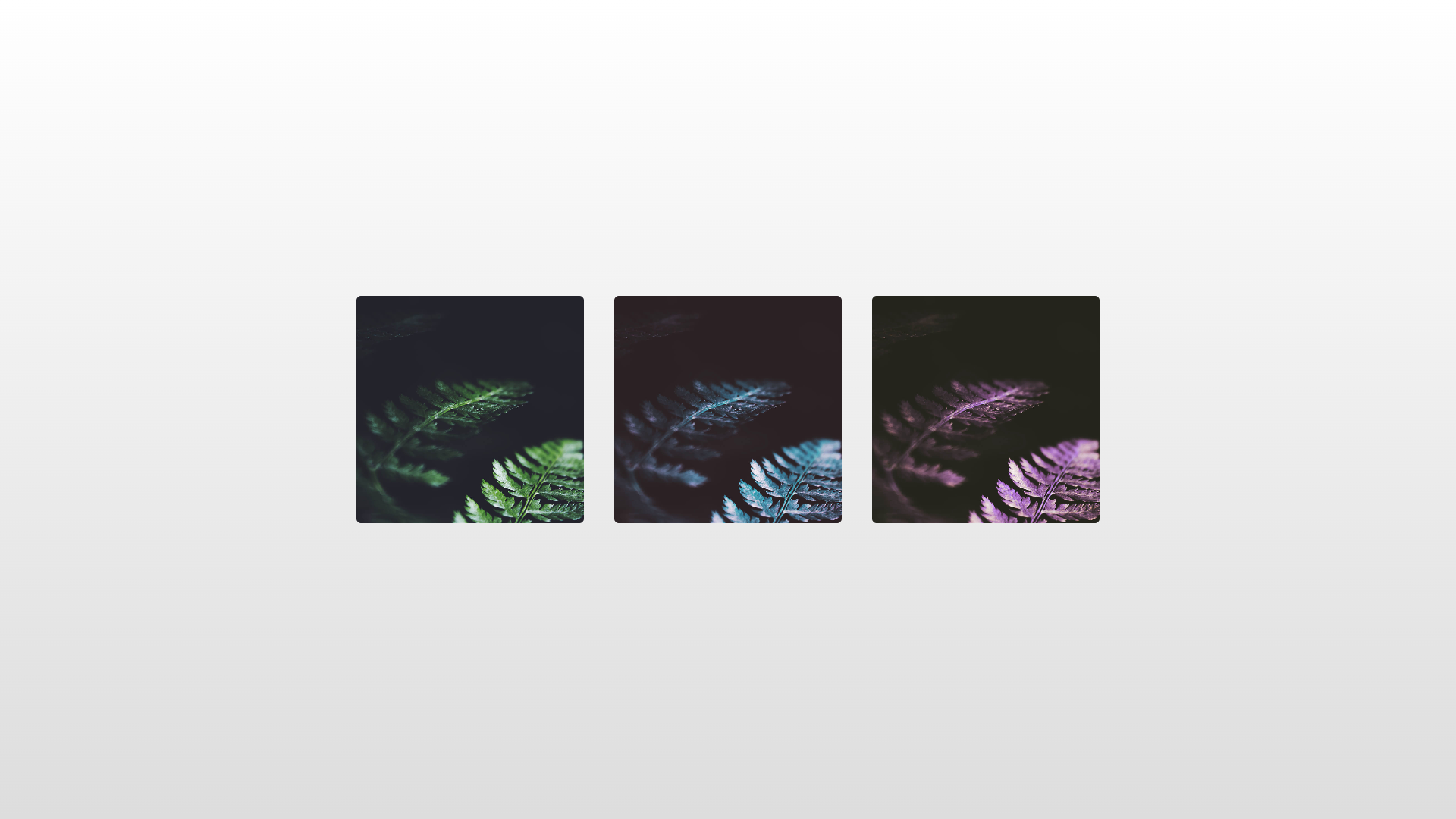
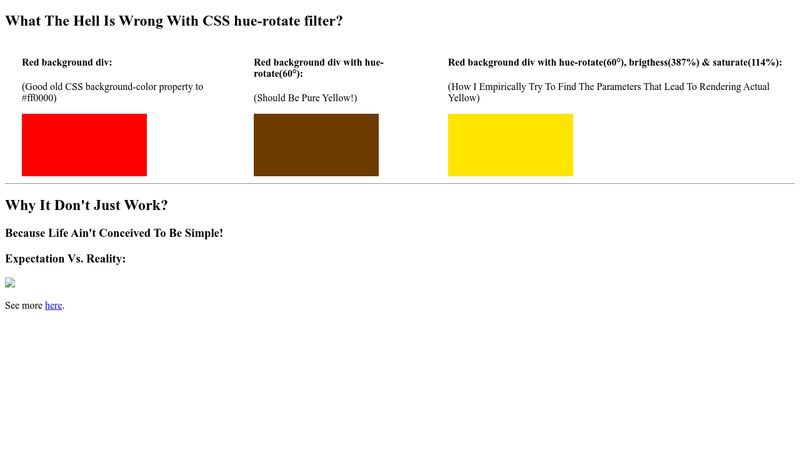
Pratham on X: "The CSS hue-rotate() function is used with the filter property to apply a hue rotation an image. You can add some cool effects using hue-rotate😍 Check out my result👇

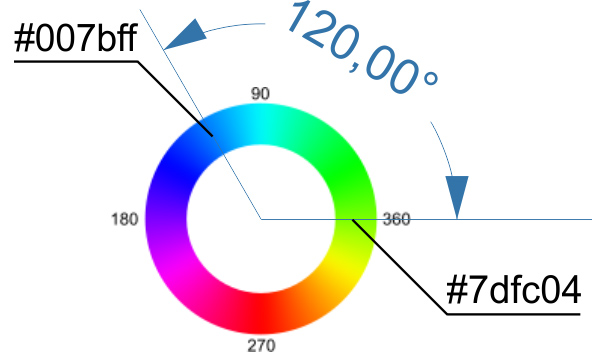
html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

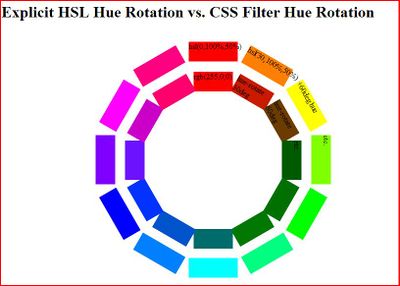
Enhancement: add option to allow hue modulatation in non-linear colourspace to match CSS filter hue-rotate · Issue #3197 · lovell/sharp · GitHub