
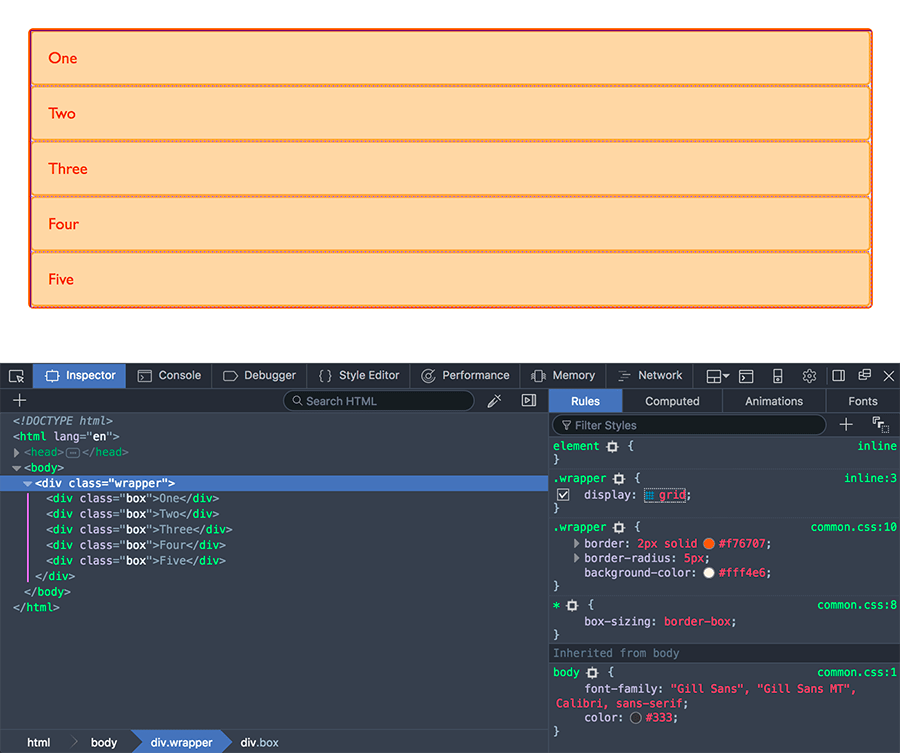
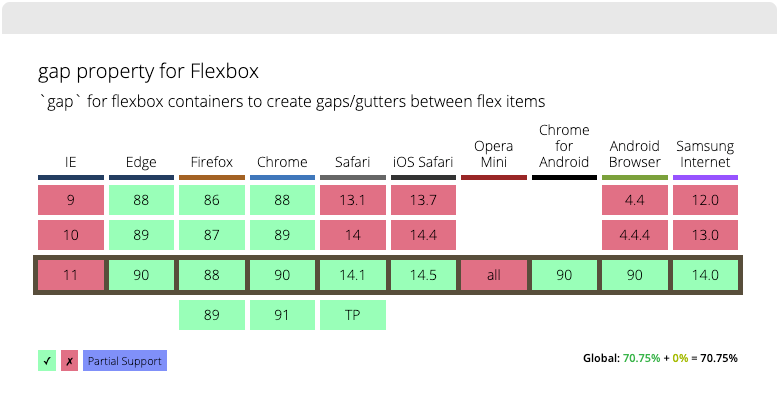
Gap property for Flexbox is now supported in all modern browsers - @rolle / Web designer, web developer

Web Development Basics Lecture 5 – CSS 3. Introduction Early draft of CSS 3 started in 1999 at the W3C just after the CSS 2 recommendation. CSS ppt download